CACTUS 19
2019. 4. 11. 16:00CACTUS 19

만들어진지 10년이 넘은 티스토리 기본 스킨을 보기 예쁘게 다듬은 이전 스킨은 시간이 지나며 제약이 많이 보였다. 첫째로는 모바일 지원이 안되는 고정형 너비로 설계되었고, 과거 가로 1024px, 1280px이 표준이었던 브라우저 크기가 시간이 지나고 1440px부터 2560px까지 확장되면서, 이제 고정형 너비로는 공간을 더는 실용적으로 활용하기 어렵다는 점이었다. 다음으로는 IE 6, 7에 맞춰 만든 스킨이었기 때문에, clearfix 등 과거의 산물을 아직까지 쓰고 있었고, 이제는 그런 제약들을 내 손으로 직접 해결할 수 있지 않을까 하는 것이었다.
구조


2017년에 새 블로그 디자인을 만들었었는데, 기본 너비를 1024px에 맞추고, 공간이 부족한 경우 1280px까지 확장해 내용을 보여주자는 생각이었다. 하지만 공간을 1280px까지 확장한다 하더라도, 1920px 해상도에서는 가운데에 표시되는 내용을 제외하면 1/3이 쓸모없는 공간으로 남게 되고, 내용 또한 위에서 아래로만 흘러가는 1차원적 구성일 수밖에 없기 때문에, 브라우저 크기가 더욱 다양해질 미래에도 이러한 사이트 구조가 적합할지 다시 생각해 보는 것이 맞았다. 또 당시에는 사이트 하나를 설계할 수 있을 만큼의 실력이 아니어서, 자연스럽게 시간은 지나갔다.

시간이 지나고, 다른 웹사이트 프로젝트를 진행하면서 몇 가지 레이아웃을 시도해봤는데, 그중에서 가장 안정적인 방법이 브라우저 크기에 따라 공간을 분할하고, 목적에 맞게 내용을 표시하는 그리드 레이아웃이었다.
그리드 레이아웃은 고정 너비 레이아웃에서 가졌던 대부분의 문제점들을 해결할 수 있는데, 특히 브라우저 최대 해상도인 2560px에서도 잉여 공간 없이 내용을 구성할 수 있고, 나뉘어진 구역별로 주제를 두고 이에 따라 내용을 위-아래를 넘어 왼쪽-오른쪽으로도 구성할 수 있다는 것이다. 브라우저 너비가 각 칼럼의 최소 너비보다 작아지면 하위 주제를 상위 주제에 묶어 표시하고, 너비가 작은 모바일에서는 주제를 위-아래로만 표시하면 되니, 이 얼마나 간단하고 효과적인 구조인가!



디자인

이미지 비율 인식
메인 페이지를 디자인하면서, 이미지가 가로 세로 비율과 상관없이 동일한 너비로 표시되기 때문에 세로 비율이 긴 이미지가 표시되는 영역이 더욱 길어 이미지를 강조하고 싶을 때 세로 비율 이미지를 쓰는 것이 더욱 이득인 것처럼 보였는데, jQuery를 이용해 이미지의 가로 세로 비율을 인식하고, 이미지의 비율에 따라 이미지를 묶는 figure 태그에 가로가 길면 landscape를, 세로가 길면 portrait를, 1:1 비율일 때에는 square 속성을 넣어주게 했다. 따라서 이미지가 어떤 비율이든 자연스러운 크기로 보여준다.
트랜지션
토글 버튼을 만들고 나니 아무 과정 없이 각각의 이미지로 나타나는 게 아쉬워 벡터 이미지를 그리는 인라인 svg를 이용해 주로 쓰이는 버튼 아이콘들에 부드러운 트랜지션을 적용했다. IE의 경우에는 CSS를 이용한 svg 변형이 되지 않아 트랜지션이 적용된 svg를 표시하지 않고, 대체 svg를 표시한다.
닫기 모양일 때 사선의 길이는 시각 삭제를 고려해 수평일 때보다 1.16배 더 길게 표시한다.


다국어 섞어짜기
웹에서 한글과 영어를 섞어 쓰다보면 한글 글꼴 속 라틴 문자는 어딘가 외국에서는 볼 수 없는 분위기가 풍긴다. 일반적인 웹 환경에서는 책에서의 다국어 섞어짜기처럼 영문과 한글을 나누면서까지 공들여 디자인하지 않고, 운영체제마다 지원하는 글꼴의 종류 또한 다양하기 때문에 웹에서 아름다운 타이포그래피를 표현하기는 어려운 문제였다. 한 예로, macOS의 기본 글꼴 중에 소설책에 주로 쓰이는 바탕체 글꼴인 SM신명조와 같은 계보인 애플명조라는 글꼴을 웹에 적용하면, 지나치게 넓은 애플명조의 기본 자간을 읽기 편하게 조정하면 같은 글꼴에서 자간이 넓지 않은 영문의 자간도 같이 좁아져 영문은 읽기 어려운 수준이 되는 것이다. 이전 스킨에서는 이를 수작업으로 영문이 들어간 부분에 속성을 추가했었는데, 이번 스킨에서는 multilingual.js라는 다국어 섞어짜기를 제어하는 자바스크립트 라이브러리를 이용해 라틴과 한글, 문장부호, 숫자를 분리해 각 문자에 맞는 속성을 자동으로 적용하게 했다. 하지만 이렇게 애플명조만을 위한 속성을 적용하면 애플명조가 없는 Windows에서는 애플명조를 대체하는 글꼴인 제주명조도 같이 읽기 어렵게 자간이 좁아지기 때문에, FontUnstack라는 jQuery 라이브러리를 이용해 화면에 출력된 글꼴을 인식하고, 각 글꼴과 문자별로 속성을 적용했다. 두 라이브러리 덕분에 어느 운영체제에서 어느 문자를 보든 아름답고 읽기 편하게 보여준다.
위 보기는 바탕꼴이 적용된 페이지에서의 다국어 섞어짜기인데, 영문은 EB Garamond를 썼으며, 한글은 macOS에선 애플명조로, Windows에서는 제주명조로 나타난다.

다크 모드
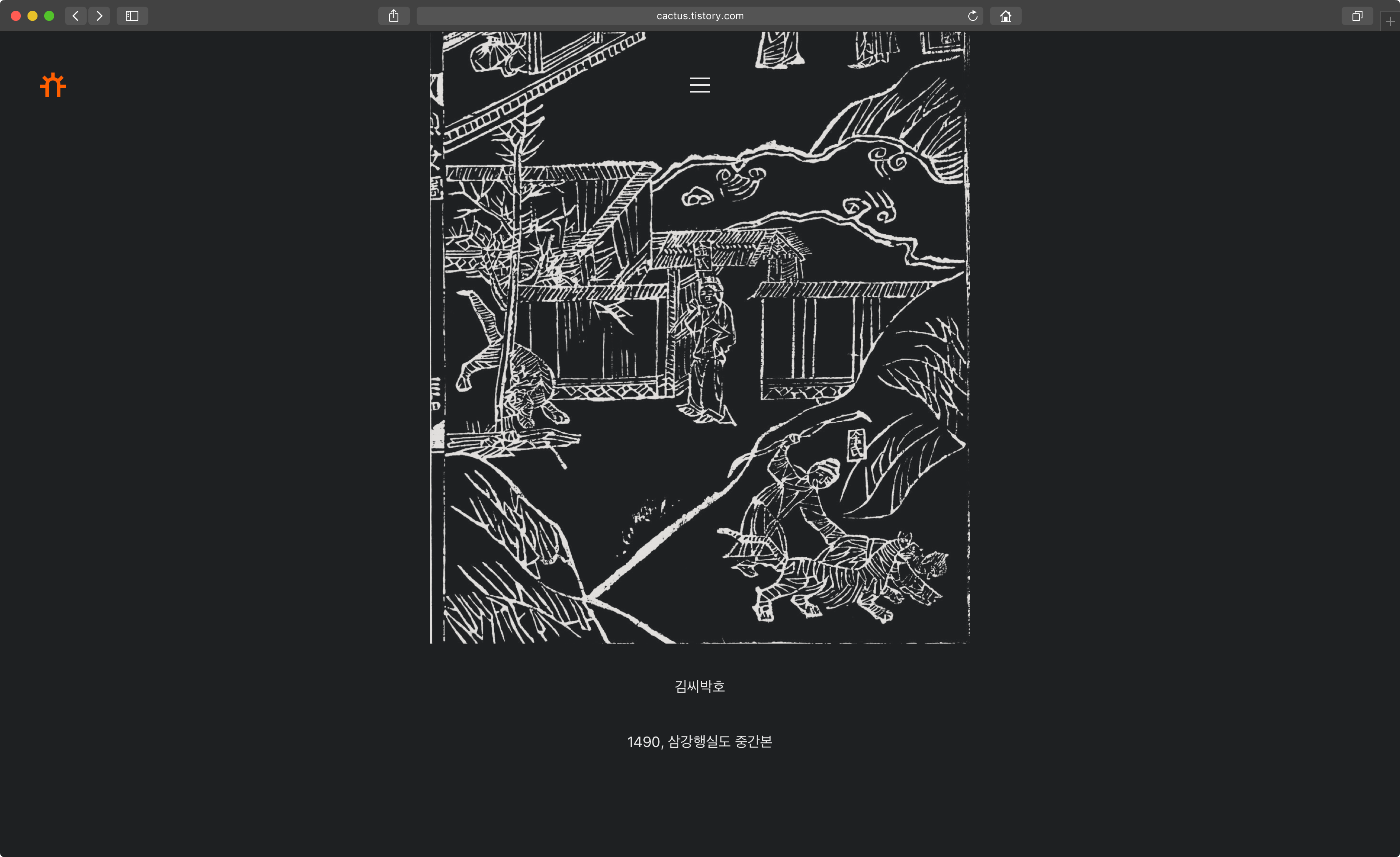
19년 3월에 업데이트한 Safari 12.1부터 다크 모드를 지원하는데, 다크 모드를 쓰고 있다면 이 웹사이트도 위 보기와 같이 다크 모드에서 자연스러운 환경을 지원한다.


다크 모드를 적용한 웹사이트에서의 난관은 어둡게 칠한 배경에서 까만 이미지를 어떻게 표시할 것이냐인데, 흑백 사진을 다크 모드에서도 자연스럽게 나타내기 위해 이 웹사이트에서는 두 가지 방법을 사용한다. 투명 배경을 가진 단색 이미지일 경우에는 CSS의 필터 속성을 이용해 색을 검정색으로 칠한 뒤 검정색을 흰색으로 뒤집어 보여주며, 흰색 배경을 가진 흑백 이미지일 경우에는 단색 이미지가 아니기 때문에 색을 뒤집은 다음 mix-blend-mode 속성을 이용해 검정색 배경을 제외해 자연스럽게 보여준다.
덧
이전 스킨에서 둥근모꼴+Fixedsys 페이지일 때 분위기에 맞게 스킨 요소를 꾸몄는데, 이 스킨도 마찬가지로 분위기에 어울리게 새로 다시 만들었다. 페이지를 실행할 때 나오는 멋진 효과는 덤!
